 I’m a lover of all things font. Truly. This being said, and the fact that I can recognize about 20 or so and know their names, is me geeking out. Maybe more than 20 if I’m really pressed. My pallet is font-tested and font-approved!
I’m a lover of all things font. Truly. This being said, and the fact that I can recognize about 20 or so and know their names, is me geeking out. Maybe more than 20 if I’m really pressed. My pallet is font-tested and font-approved!
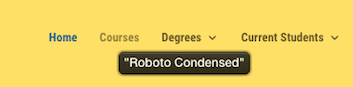
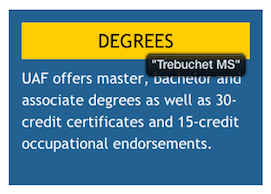
 So, what do you do when you want that font? In the past I had to look and look and look –or ask the developer–or turn on Web Developer and inspect the CSS/HTML code. Well. What if you went with a handy-dandy Google Chrome extension that told you what font you were looking at? Yeah, that would be good. It won’t work if you are hovering over images of text. Bad designer, no cookie!
So, what do you do when you want that font? In the past I had to look and look and look –or ask the developer–or turn on Web Developer and inspect the CSS/HTML code. Well. What if you went with a handy-dandy Google Chrome extension that told you what font you were looking at? Yeah, that would be good. It won’t work if you are hovering over images of text. Bad designer, no cookie!
See more at the WhatFont Chrome Extension page on Google Chrome’s Web store.
![]() P.S. Once you’re in, it is easy to get out. Look to the top of your web browser window for the “Exit WhatFont” button.
P.S. Once you’re in, it is easy to get out. Look to the top of your web browser window for the “Exit WhatFont” button.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]
