These materials came from a session I performed on 12/2 for the IAC faculty.
Faculty Development Friday Sessions
SUMMARY
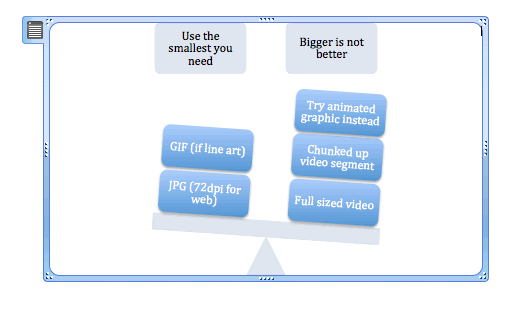
- We covered the differences between GIF, JPEG and PNG.
- We discussed what each type was best used for. GIF: graphic, chart, line drawing, few colors and JPEG (JPG): photographs
- We discussed that a PNG can be considerably larger than a GIF or JPG – and that when you do a screen shot or snag a PNG off of the web (or a GIF or a JPG) it is a good idea to resize it for your use.
- We also briefly covered progressive JPEGs. Use these only if you really need to embed a large image.
- We discussed good choices for image editing: GIMP, Photoshop, Fireworks
- We discussed good sizes for images especially within Blackboard. We covered approximate pixel sizes.
QUESTIONS
Your questions included:
- putting up photos and video content
- size constraints
- download constraints
- image use
- use of short videos
- adding in documents
- and stretching the boundaries — what is the maximum potential
IMAGES IN BLACKBOARD
We covered a banner – for your course. CDE suggests your banner be 120 pixels high by 600 pixels wide…
I recommend that your banner be up to 175 pixels in height and that you make your banner considerably wider (1200-1400 pixels) BUT have your content be only in the 600 or so pixels on the left.
This forces your banner to load not centered on larger screens. {Okay it’s still going to center on a very large screen… but most folks won’t see that.}
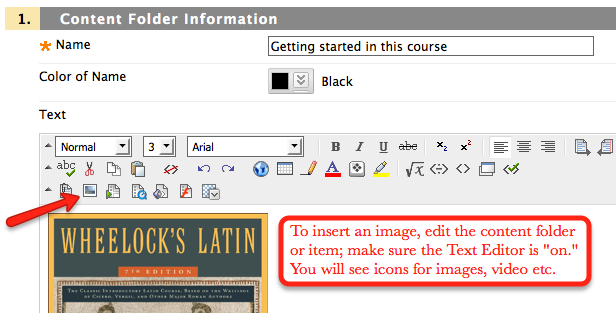
Keep your images that you wish to display inside a folder or an item to 400-500 pixels wide. You may put images inside of Blackboard elements like ITEMS or CONTENT FOLDERS.
VIDEO
Ask your students in the first week (getting started area or module 1) to view a video and tell you how long it took. This will help you understand what their connections are like. They will also understand that you see they may have difficulty with video. If you are using video, “chunk” it up into 1-2 minute segments. Use it only when necessary. If you must include a longer video be sure to tell them the module before that they might want to download it (or start downloading it… in case there are errors.)
NAMING CONVENTIONS and LOAD TIMES
When you grab an image from the web for the use in your class, be aware that opening it up in graphics software and altering it to meet your needs, can have a great impact on load time. Two images below are 20kb and 164kb respectively. That would load in 1/8th of the time (approximately.)
When you save a file for your use put in a precursor tag, such as icon-name.jpg or thumb-name.jpg so that you might find all of them. The first image below is 225 pixels wide.
USING ICONS
Use images not to make something pretty, but to increase your student’s understanding. You might want related modules to have an icon associated with them. That way students know sections 6-8 all go together. Give them flowcharts, graphs, step-by-step pictures (you can use Microsoft Word for this…)
The Word document is 78kb, the png is 53kb and the edited file saved as a GIF is 16kb.
Ooooh what about copyright? There are several guidelines you should be aware of, but you are working inside of a private area (Blackboard) where only your students’ may see what you include. If you take into considerations the four guidelines of fair use, you might be surprised at how much you can include in your course.
Learn more: https://iteachu.community.uaf.edu/develop-courses/constructing-a-course/copyright/
VIDEO DIMENSIONS
We spoke of saving your video inside of iMovie or Adobe Premiere, between those two I liked iMovie much better.
Find much more at: https://iteachu.community.uaf.edu/grow-skills/video/tips-for-video-recording/ and https://iteach.community.uaf.edu/video/videos-flipshare-youtube/
YouTube recommends dimensions of 640 pixels wide by 360 pixels high or a multiple of that (1280 x 720.)
I also said you could go smaller than recommended by YouTube. It is good to have a standard for all your videos. The videos used for educational materials produced at the GI have the following standard:
Video dimensions: 480×360
Compression: H.264
Format: f4v File format f4v works with HTML5.
File extension: f4v
Frames per second: 29.97
Sound: AAC Stereo (LR) 44.1 kHz
Color: Millions
Keyframes: auto generate (probably the default).