Guide students through your course verbally and visually. Whether your discipline is highly visual or not, using a picture to show the student where they are in the course or semester is helpful. You might want to use a quick video to show students how to navigate your course shell. If that’s not in the works consider providing a course calendar and course map. Both have value. Calendars are fairly easy to create while adding a course map can show how assignments flow from the topics you are delving into.
Take a moment to grab pen and paper, crayons, your laptop or whatever tools are at hand. Ask yourself what visual maps you use most. Use one of them as a template for what you build and deliver to your students.
Goals & outcomes
In the same way that the 12-week visual of when items are due clearly shows the student what is coming up and what type of assignment it is, the course map shows the student where to place her focus. Add functionality: display your learning goals. If this sounds familiar you might have built your course using a framework like Understanding By Design. There are steps in this process where you make sure each course element has a purpose. If you’ve inherited your course from someone else, you may need to do a map for yourself as much as for your students.
“Course mapping, as a step in the curriculum mapping process (Jacobs, 2004), offers faculty new pathways to meet shared outcomes. The five principles of curriculum design (Fink, 2003) inform the development of learning experiences that are structured in such a way that they scaffold student thinking and progressively move them toward the desired course outcomes.’1
Course map
Why are you having the student perform this activity? Is it in direct support of one of the student learning outcomes (SLO) or course goals? Course maps visually represent the course.
The course map helps you plan to teach what matters most to you. It can help the student understand how a particular activity or assessment works toward meeting the overall course goals. “The goal is to provide assessments and feedback that align and are sequenced or scaffolded along with the other course components (Meyers & Nulty, 2009).’2
The course I teach has learning outcomes set by the department. That meant it was important for me to make sure the activities and assessments I put in place were in line with those goals. I use a list on the website to advise students how course activities support these goals, but a visual would be better.
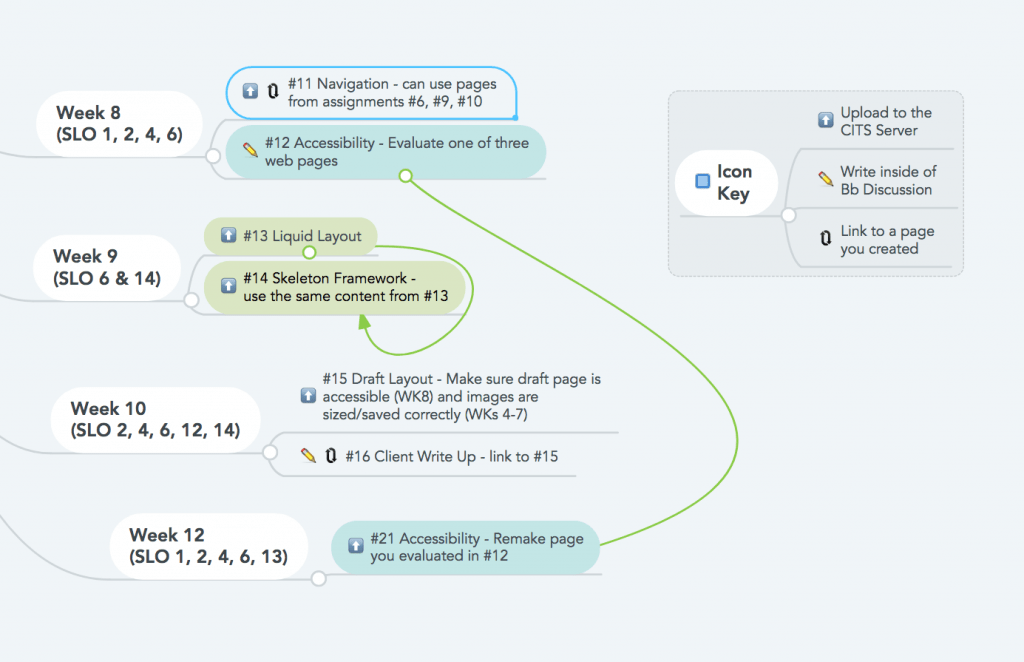
Last semester several of my students wanted to know how assignments and activities were integrated. One student wrote, “some items are escaping me, I’d like a bit more about the big picture here, are we working towards a final single product? Should every week tie in somehow other than the skill in using the technology?’ My response was way too wordy. Not all assignments build upon earlier ones, but many do. A picture is better explanation than words alone.
I’ve used other graphics to show students what they were learning and building along the way. Not all have been successful. I’d say this is an iterative process but it is well worth your time!
Related
- Calendar resources including a blank template for Fall 2017: https://iteachu.uaf.edu/calendars-and-schedules/
- Backward Design: https://iteachu.uaf.edu/backwardsdesign/
References
- Fink, D.L. (2005, August). A Self-Directed Guide to Designing Courses for Significant Learning.
- Caruana, V. (2015, July 6). How a Course Map Puts You on Track for Better Learning Outcomes.
Additional ideas
I indicated that I provided a very wordy response. Here it is,
“Here is how Assignments for Weeks 8, 9, and 10 either work together or don’t’… and then I wrote it all out.
Navigation (#11) make a page with navigation that includes three total pages. You can reuse previous pages (color.html, images.html etc.) You will need to update those pages so that ALL THREE pages have consistent navigation.
- Assignment 12: This assignment is new but you’ll come back to it when working on assignment #21.
Week 9
- Assignment 13: liquid.html — brand new!
- Assignment 14: skeleton.html — brand new, but you use the content you created for liquid AND add more content.
Week 10
- Assignment 15: Client #01 is a draft layout for your client based on your first meeting. This is a brand new assignment in a series of assignments for your capstone project. YOU SHOULD HAVE a client in week 7-8 or be trying hard to find one!
- Assignment 16: Your write-up is based on your client meeting. But your page should be accessible (Week 8’s lecture items) and the images should be sized/saved appropriately (weeks 4 and 7 lecture and practice materials).
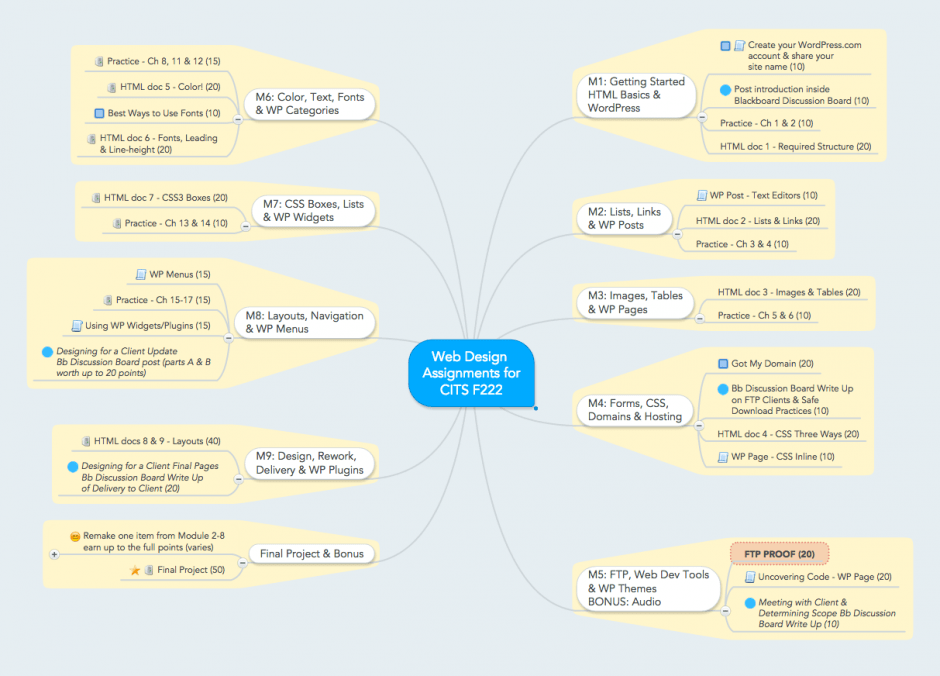
More visuals?
Course calendar image
Previous layout of all modules – not a course map per se, but close.